
coolgirlonline
coolgirlonline case study by HokaHoka
2022
Case Study
Designing and developing a temporary landing page for creative and social media guru, coolgirlonline.
Duration
3 Months
Key Skills
Product design, ideation, sketching, information architecture, user interface design, interaction design, prototyping, website development
“I want old school cool. Like GeoCities circa 1999.”
Problem
coolgirlonline is a creative and social media guru without a web presence. Having relied on solely on Instagram, coolgirlonline was ready for a more solid web presence.
Vision
Facing limitations of the Instagram algorithm, coolgirlonline was ready for a new sort of presence. The final product would need to feel old school cool, have a coming soon message, and have a custom comments section footer.
Brief
HokaHoka took on the challenge of creating a landing page for coolgirlonline. Firstly, I began with conducting research on archived GeoCities sites, and building a solid understanding of best practices in terms of usability and accessibility, while maintaining the old school feel. I designed and prototyped on Figma to communicate with the client effectively. I built the site on WordPress utilizing custom PHP, JS, CSS, and HTML.

“I want a comments section like on old GeoCities sites. Is that possible?”
RESEARCH
Competitive Analysis
I conducted competitive analysis with several meme social media accounts with web presences that were successful.
Target Audience Analysis
I conducted target audience analysis on Reddit, Craigslist, and Facebook. I analyzed posts from artists showcasing their websites for effective and impressive UXUI implementations.
Results
Overall, I synthesized the analyses into trends and compiled into an overarching user problem statement.
I am looking for a creative with a great sociAl media presence and website, so:
- Firstly, I will search on Google
- Secondly, I will use social media platforms and their hashtags to find creators whose work draws me
- Thirdly, I will find creators with professional web presences
I need an creative who makes good work consistently, so I look for these things on their website:
- Firstly, a profile image
- Secondly, a welcome message
- Thirdly, a unique web presence
- Lastly, interactivity built into the site
User Problem
“I am looking for a talented social media creative, so I need assistance in finding one online.”
Solution
Emphatically, coolgirlonline is the creative for your next project, or even a potential new talent for future collaborations.
Features to Implement
- Surely, an inviting landing page
- Specifically a feature work on landing page
- Message with “coming soon” element
- Comments section that is fully functional
User testing
Goals
Using gifs from online archives, I was able to create a prototype for user experience testing directly on WordPress straightaway. Using this I thereupon gathered data regarding the usability and accessibility of the website.
Process
I conducted user tests on specific demographics, including: social media influencers, micro-influencers, and meme accounts significantly. By focusing on these demographics and utilizing the prototype as the basis for the study, I was subsequently able to find crucial key points in improving the design of the landing page.
Results
Moreover, by leveraging this prototype, I was able to gather valuable data pertaining to the website’s usability and accessibility. Markedly, the test provided insights into how users interacted with the interface, how easily they could navigate through the content, and whether the design elements were intuitive and visually appealing. The results obtained from this user test will inform future improvements and optimizations to enhance the overall user experience of the website.
MVP/Wireframes
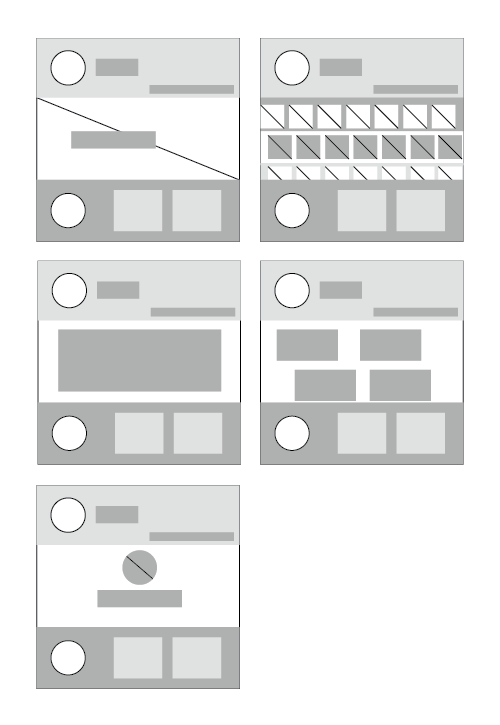
Wireframes
Additionally, I created wireframes to refine the MVP and affirm critical red routes.

Prototype
Finally, I refined the prototype to be closer to a high fidelity model.

“A landing page that feels like old school internet is vital to my web presence, obviously.”
ui design
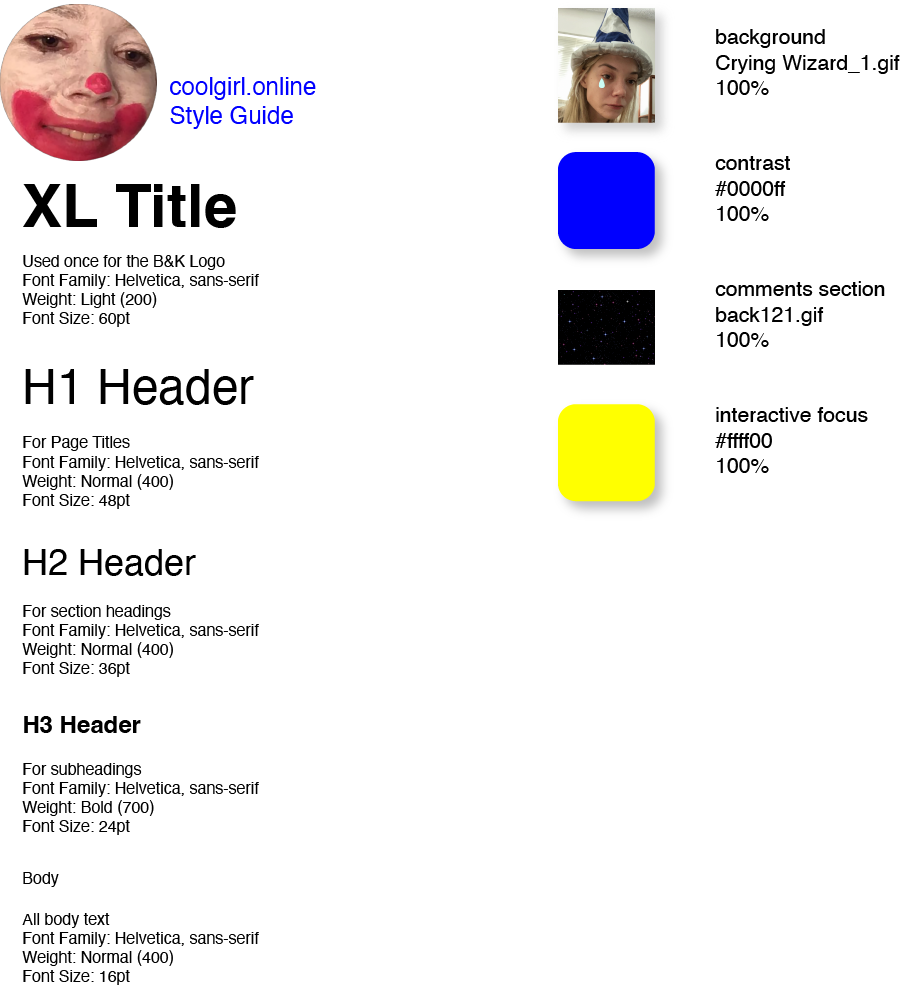
Style Guide

Implementation and development
Architecture
Firstly, the architecture of coolgirlonline’s landing page follows a user-centered design approach, ensuring a seamless and intuitive browsing experience for visitors. By prioritizing user needs and efficient information retrieval, the architecture of coolgirlonline’s landing page aims to create a user-friendly platform that effectively showcases their expertise and drives engagement forthwith.
Stack
Platform: WordPress
DB: MySQL
Backend: PHP (We used WordPress Admin as a CMS.)
Frontend: HTML / CSS / JS
Digital Asset Management: WordPress Media Library
Integrations (plugins, etc.)
Header/Footer/Post Injections by Stefano Lissa
Responsive Lightbox & Gallery by dFactory
Gwolle Guestbook
Outcomes
Accomplishments
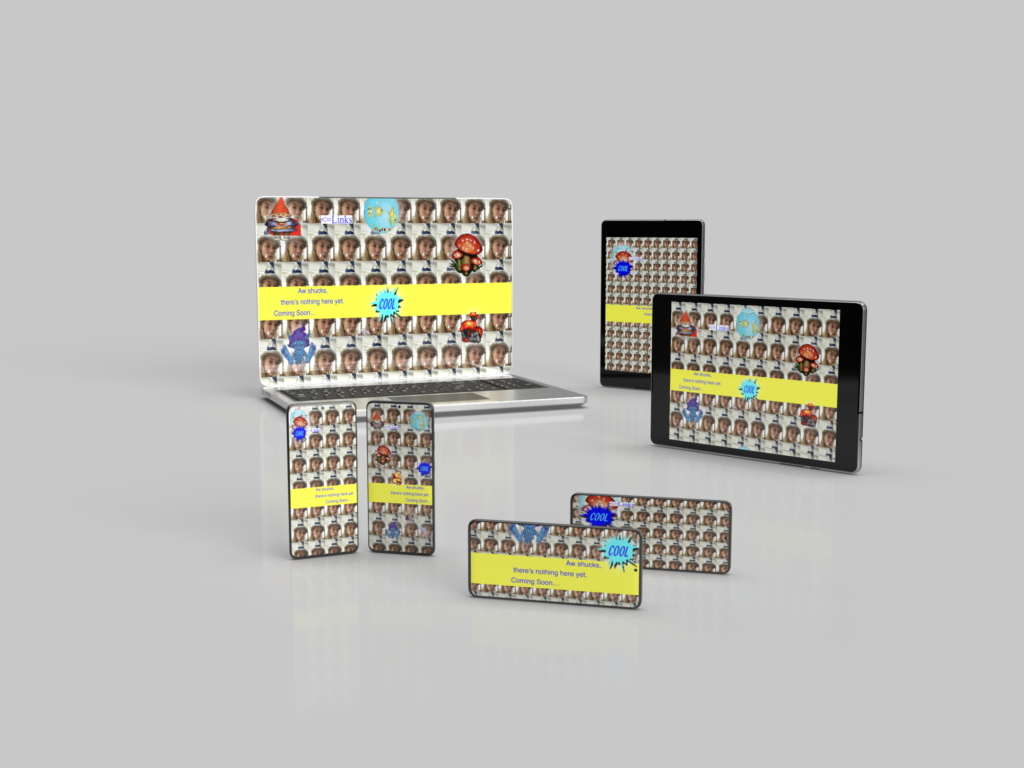
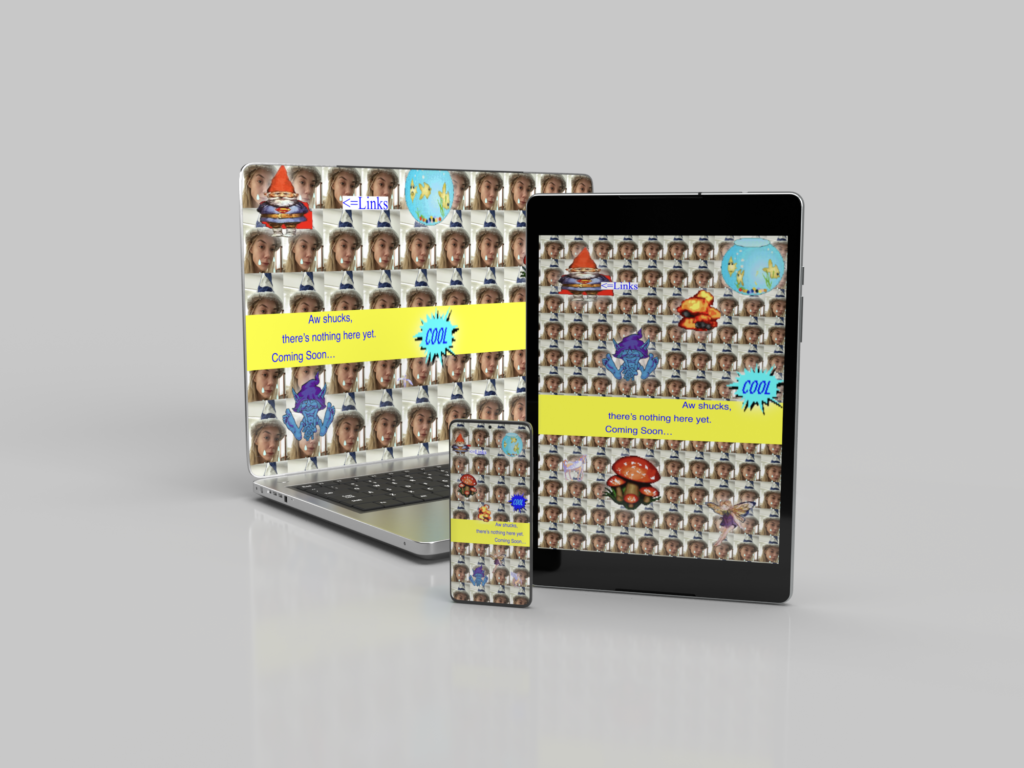
A screen recording of the final product is viewable in the following.
Through my comprehensive web design and web development work on the coolgirlonline project, I altogether achieved significant outcomes and accomplished key milestones. Overall, my efforts have contributed to positioning coolgirlonline as a reputable, original, and talented creative.
Web Presence Revamp
Finally, concerning web design, I created a visually appealing and user-friendly landing page that effectively showcases coolgirlonline’s vibe. Consequently, the seamless web development implementation ensured smooth navigation and optimal performance across various devices.


see case Studies of projects designed by HokaHoka
Specific case studies can be viewed here.
Ready to Get Going?
Begin your web design journey here.
