
Oscar Sepúlveda Art
2023
Case Study
Designing and developing a website for artist Oscar Sepúlveda.
Duration
6 Months
Key Skills
Product design, ideation, sketching, information architecture, user interface design, interaction design, prototyping, website development
“I need both Spanish and English on my website.”
Problem
Oscar Sepúlveda is an artist without a web presence. Having relied on social media to get his work out in public, Oscar was ready for something more professional.
Vision
Facing limitations of Instagram and Facebook’s algorithms, Oscar needed a better more professional web presence. The final product would need to be able to switch between English and Spanish, showcase both painting and drawing practices, and show his CV and contact readily.
Brief
HokaHoka took on the challenge of representing Oscar Sepúlveda online with a brand new web presence. I began with conducting research on competitor artist sites, and building a solid understanding of best practices in terms of usability and accessibility. Designing and prototyping were done on Figma to communicate with the client effectively. The site was built on WordPress utilizing custom PHP, JS, CSS, and HTML.

“I work in multiple mediums, namely painting, drawing, and installation. How can I organize my work so it makes sense?”
RESEARCH
Competitive Analysis
Competitive analysis was conducted with several professional artists with web presences that were successful.
Target Audience Analysis
Target audience analysis was conducted on Reddit, Craigslist, and Facebook. Posts from artists showcasing their websites were analyzed for effective and impressive UXUI implementations. Artist profile pages on renowned gallery websites were also analyzed for standardization.
Results
The analyses were synthesized into trends and compiled into an overarching user problem statement.
I am looking for an artist, but i don’t know how to find someone with talent so:
- I will search on Google
- I will use social media platforms and their hashtags to find artists whose work I am drawn to
- I will find artists with professional web presences
I need an artist who makes good work consistently, so I look for these things on their website:
- A concise and impressive CV
- Thorough and professional documentation of artworks
- Just as thorough and professional documentation of exhibitions
- An artist statement
User Problem
“I am looking for a talented artist, and I need assistance in finding one online.”
Solution
Oscar Sepúlveda is the artist for your next group show, or even a potential new artist for your gallery’s roster.
Features to Implement
- Easily navigable site menu
- Artwork photo documentation galleries
- Exhibition photo documentation galleries
- Contact page
- Artist Statement
- CV
User testing
Goals
Utilizing screenshots of the prototype on Figma with AI generated images and stock images, I was able to create a user experience test. Using this I gathered data regarding the usability and accessibility of the website.
Process
User tests were conducted on specific demographics, including: graduate students entering the art world, gallerists looking for new artists, and university admissions professors. By focusing on these demographics and utilizing the prototype as the basis for the study, I was able to find crucial key points in improving the design of the site.
Results
By leveraging this prototype, I was able to gather valuable data pertaining to the website’s usability and accessibility. The test provided insights into how users interacted with the interface, how easily they could navigate through the content, and whether the design elements were intuitive and visually appealing. The results obtained from this user test will inform future improvements and optimizations to enhance the overall user experience of the website.
MVP/Wireframes
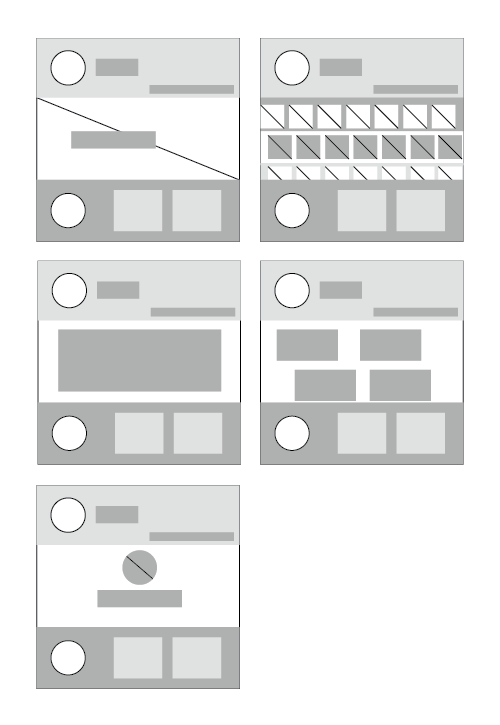
Wireframes
Wireframes were created to refine the MVP and affirm critical red routes.

Prototype
The prototype was refined to be closer to a high fidelity model.

“The design and flow of the website is critical for showcasing my work in a professional manner.”
ui design
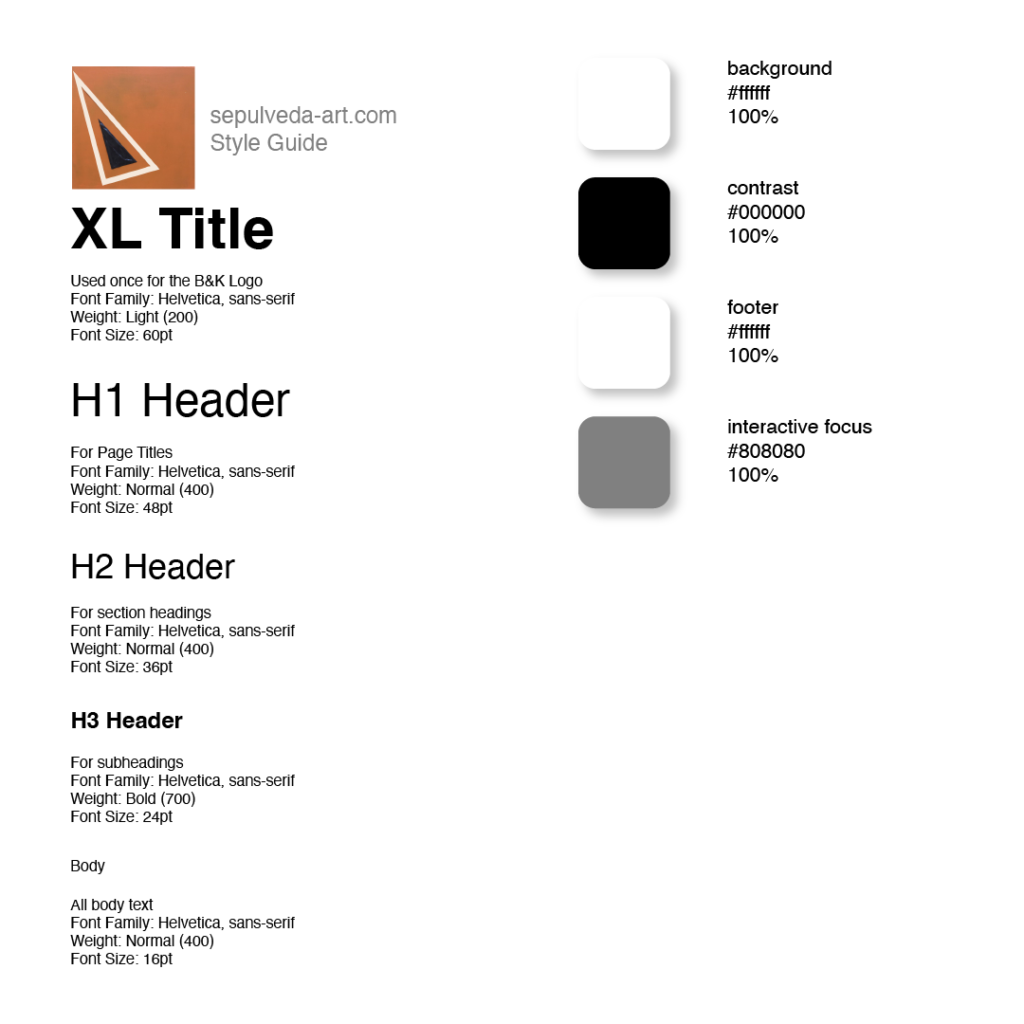
Style Guide

Implementation and development
Architecture
The architecture of Oscar’s website follows a user-centered design approach, ensuring a seamless and intuitive browsing experience for visitors. By prioritizing user needs and efficient information retrieval, the architecture of Oscar’s website aims to create a user-friendly platform that effectively showcases their expertise and drives engagement.
Stack
Platform: WordPress
DB: MySQL
Backend: PHP (WordPress Admin was used as a CMS.)
Frontend: HTML / CSS / JS
Digital Asset Management: WordPress Media Library
Integrations (plugins, etc.)
Header/Footer/Post Injections by Stefano Lissa
Responsive Lightbox & Gallery by dFactory
Three.JS plugin
Search Engine Optimization
SEO Integrations
Yoast SEO was used to evaluate the SEO score of the website and changes were made to improve performance
Keywords/Phrases
- Art
- Artist
- Contemporary Artist
- Contemporary Art
- Gallery Artist
- Emerging Artist
- Studio Artist
- Artwork
- Art Portfolio
- Video Art
- Installation Art
- Drawing
- Painting
- Sculpture
- 3D Art
- Animation
Meta
Artist | Contemporary Art | Studio Art | Drawing, Painting, and Installation. – New York, NY & Brooklyn, NY.
Outcomes
Accomplishments
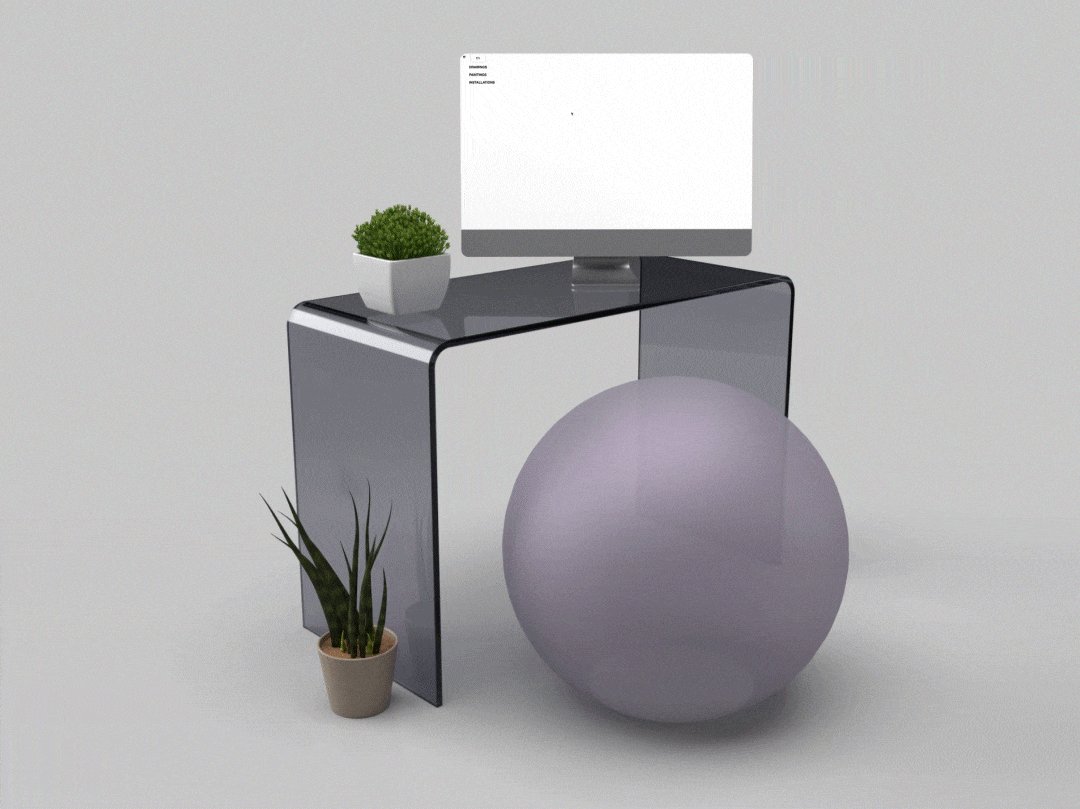
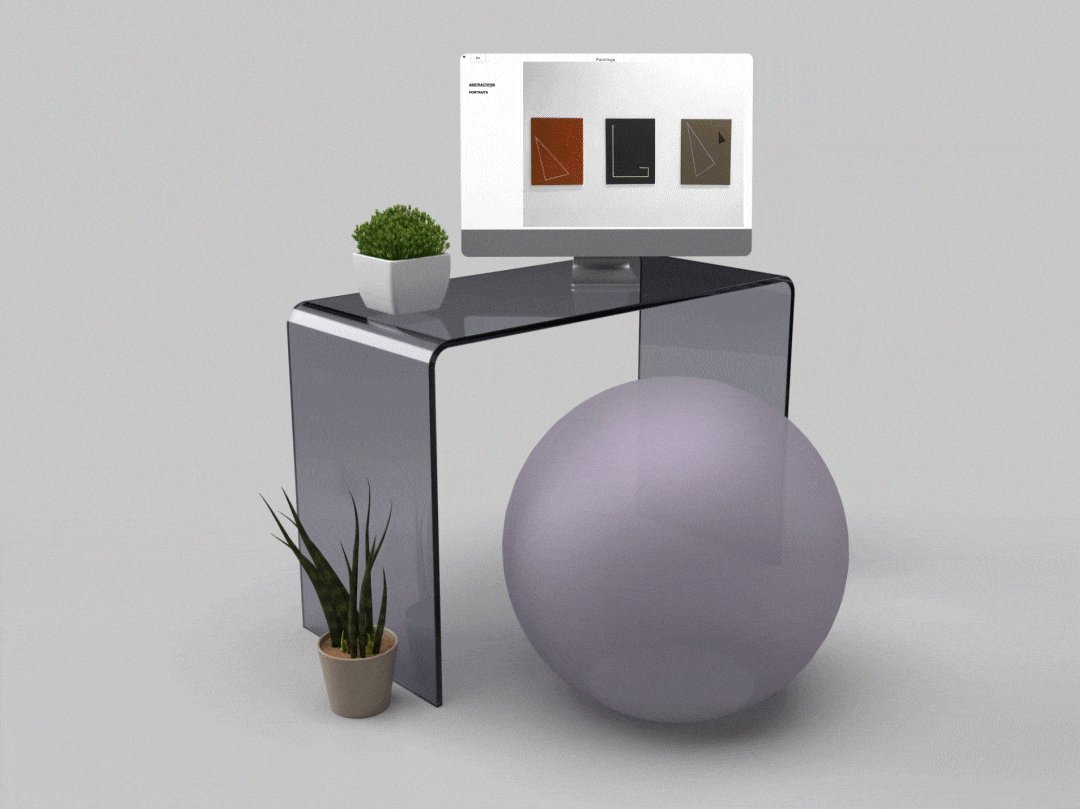
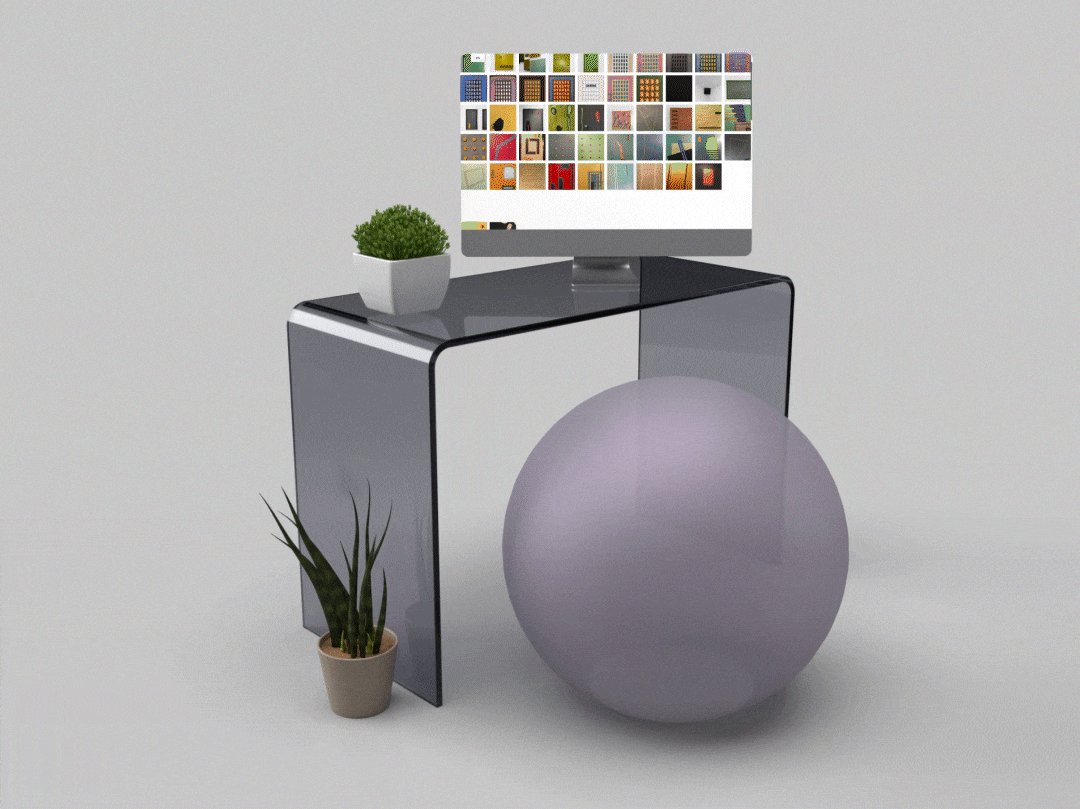
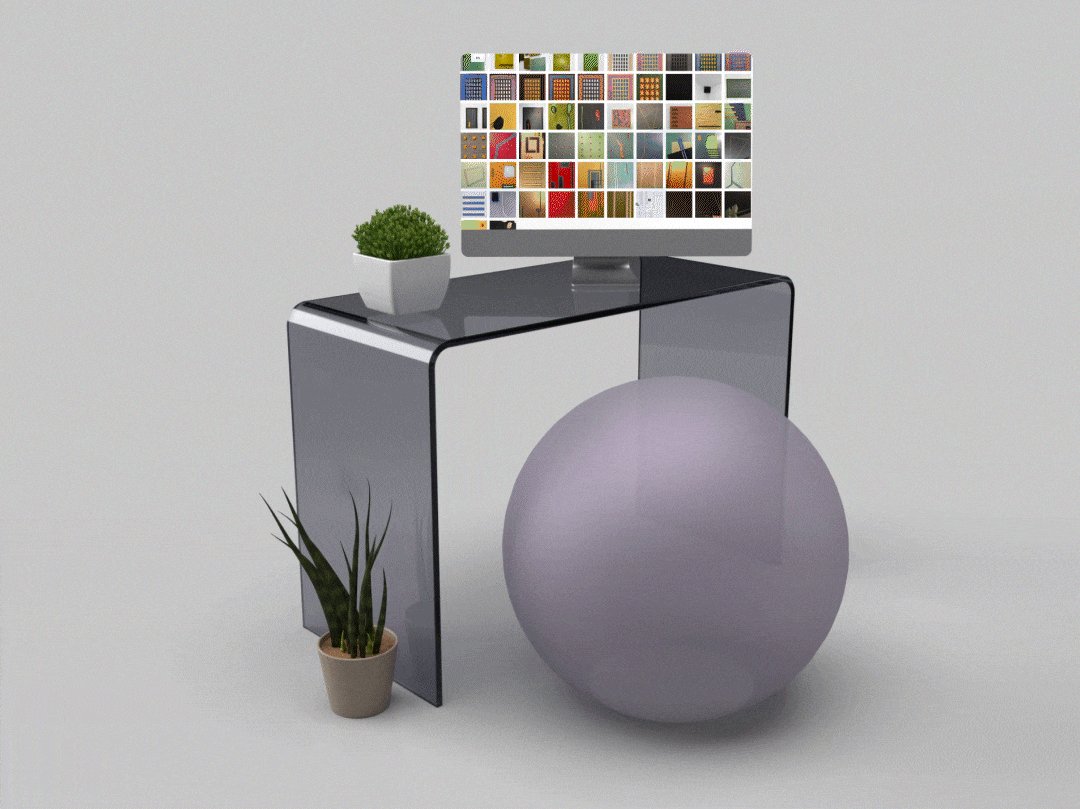
A screen recording of the final product is viewable below.
Through my comprehensive web design, web development, and SEO work on Oscar Sepúlveda’s project, I achieved significant outcomes and accomplished key milestones. Overall, my efforts have contributed to positioning Oscar as a reputable, professional, and talented artist.
Web Presence Revamp
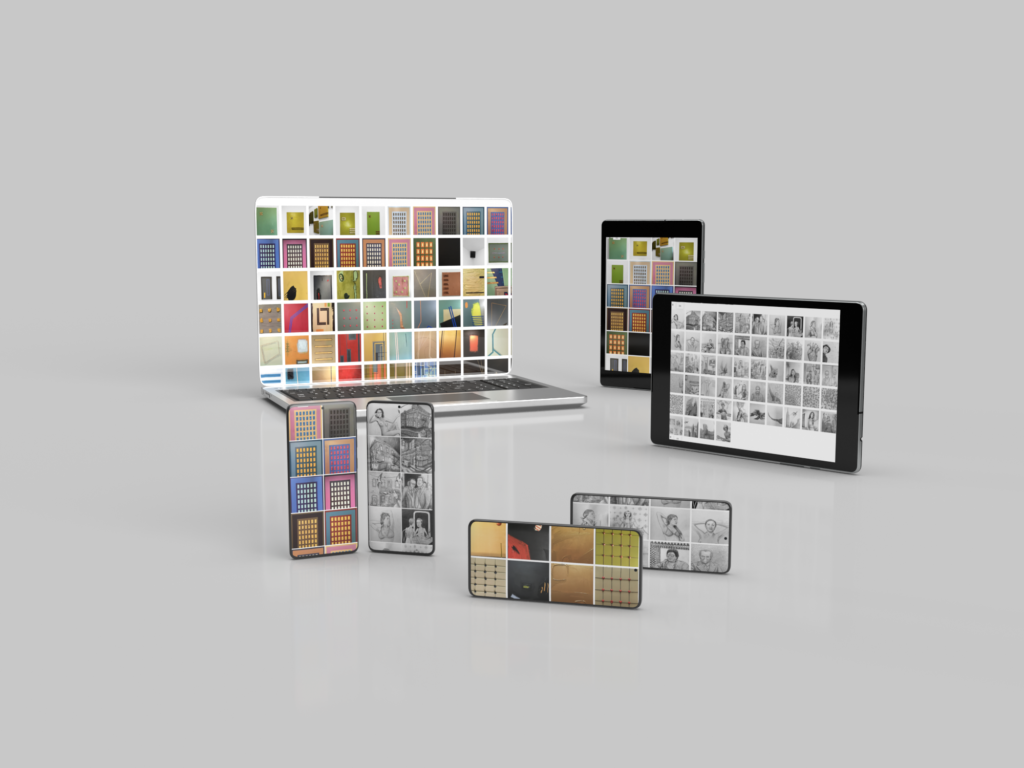
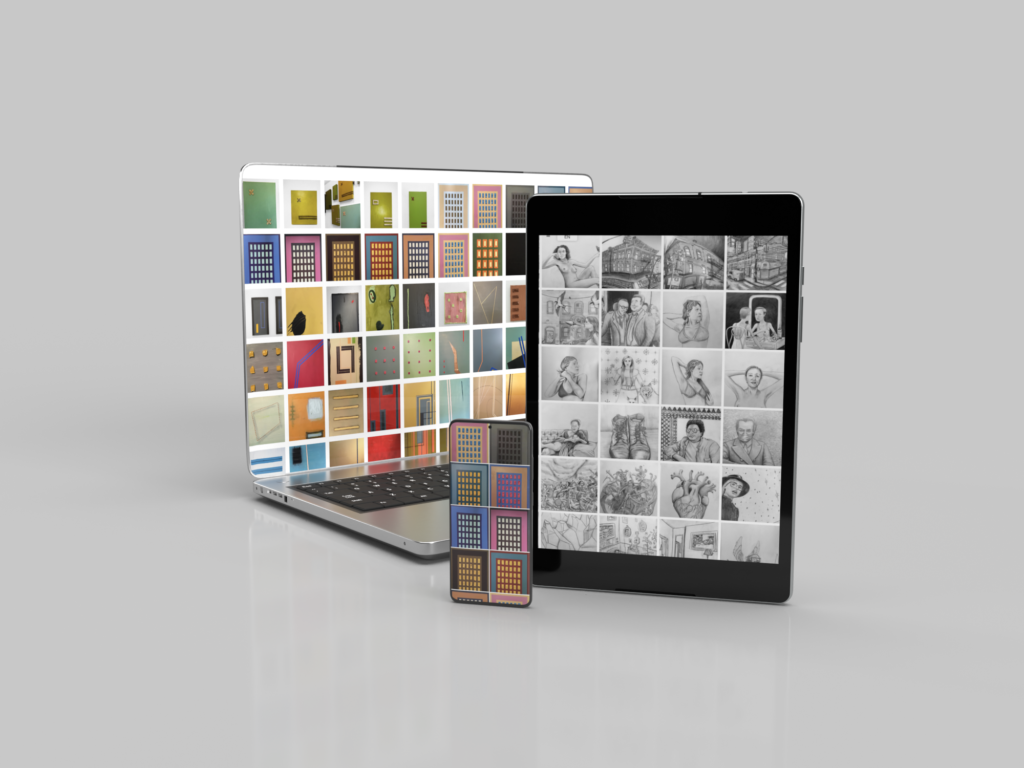
Concerning web design, I created a visually appealing and user-friendly website that effectively showcases Oscar’s artwork, exhibitions, and dossier. The seamless web development implementation ensured smooth navigation and optimal performance across various devices.

SEO
Our strategic SEO efforts led to improved search engine rankings, increased organic traffic, and enhanced online visibility for Oscar, resulting in a broader reach and higher conversion rates.

see case Studies of projects designed by HokaHoka
Specific case studies can be viewed here.
Ready to Get Going?
Begin your web design journey here.
